适配iPhone X要点:十分钟快速掌握iPhone X UI界面适配技巧
iPhone X已经发售了有一周时间了,不少小伙伴也已经拿到了真机,目前还没有适配iPhone X的应用相信都在加班加点适配呢,否则那效果可真是惨不忍睹。11月6号的晚上八点半,静电也在SketchChina的Live!中直播了iPhone X的上手操作和UI设计师需要注意的适配要点。不过有一些小伙伴可能加班没有看到,没关系,直播回顾视频静电已经压制上传完成啦!戳下面的地址就可以看了。 另外有些小伙伴可能不方便看视频版,静电也特意整理了文字版的内容放在本文中,是不是很贴心?
不想看视频的小伙伴,那么最快速的适配iPhone X的要点来啦,只要你掌握了这几点,公司的APP适配工作肯定不在话下了。
如果不想看详细分析,大家可以直接拉到末尾看静电的总结。
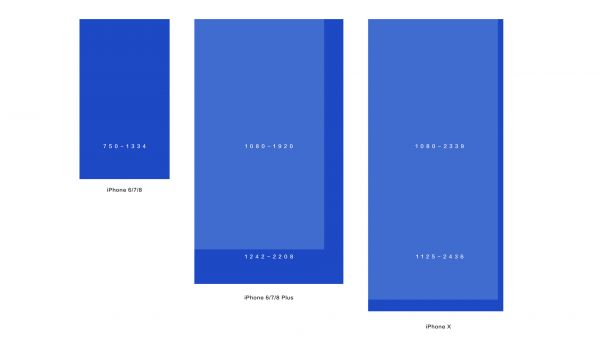
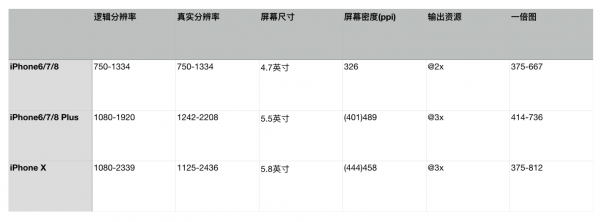
分辨率对比
首先我们来看看iPhone X和其它iPhone的对比,这样才好做设计,来看看屏幕密度方面,iPhone 6/7/8不存在逻辑分辨率,但Plus机型和iPhone X 都存在逻辑分辨率。请大家注意!

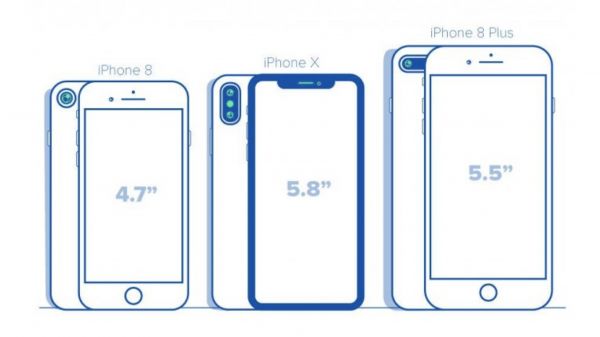
机型实际大小对比
别看iPhone X是5.8英寸的屏幕,但是真正的手感却比Plus小了好多,且只比iPhone 7大了那么一点点的,像静电这种特别讨厌大屏幕的人使用iPhone X也没有任何问题,妈妈再也不用担心在床上看手机时啪一下砸脸上啦!


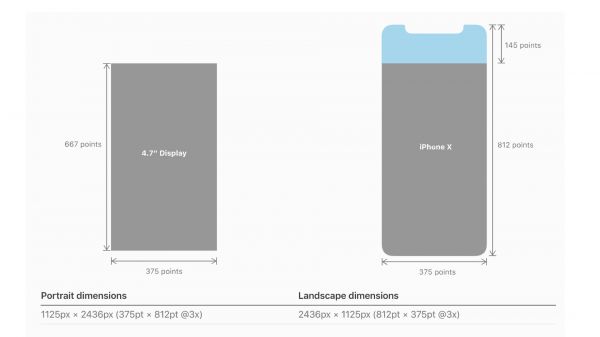
分辨率产生的设计差异
虽然我们看起来iPhone X只是长了不少,但别小瞧长出来的那145pt,其实差别还是很大的。iPhone X的物理分辨率为1125X2436,那么一倍图是多少呢?375-812pt,那么看起来屏幕的宽度好像没有变化,这样设计师小伙伴们就舒了一口气了。适配成本和难度都降低了不少。

但是别着急,我们还没有算密度,密度才是决定手机适配困难程度的一个很大指标,大家还记得密度计算的公式吗?对,就是下面这个,PPI(Pixels Per Inch),就是横向平方+纵向平方然后开根号的。

我们看到, 逻辑分辨率下,iPhone X的屏幕密度比Plus 要大,分别为444和401,但是真实密度,iPhone X比Plus要小,分别是458和489。这个时候,我们根据屏幕密度,就可以知道,其实他们都是@3x,也就是三倍图的出图了。所以,从plus过渡到iPhone X,适配成本大部分会交给工程师。

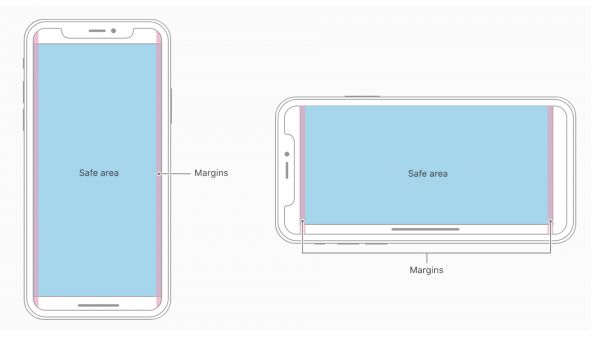
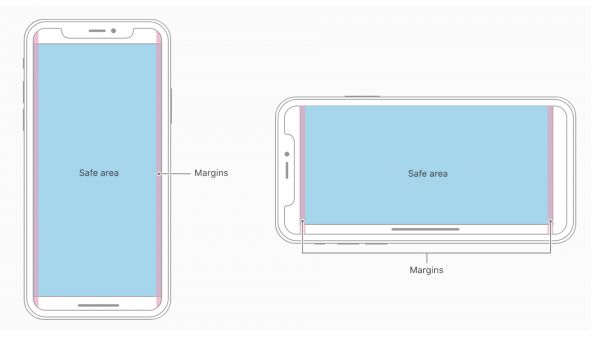
设计师要做的-注意安全区域
如果说屏幕两侧的安全区域是任何手机都需要注意的话(也就是左右两边留出适当的空白,避免误触,也可以保证视觉效果,具体的留白多少由你的设计稿确定,苹果并没有具体规定是多少)。

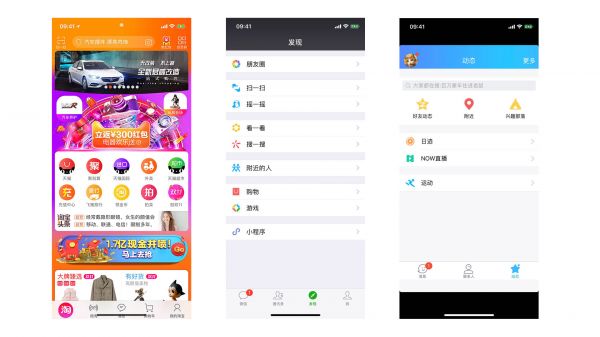
那么在iPhone X上,我们还要注意另两个重要的安全区域,就是屏幕上下的两块内容:上部为“刘海”区域,只能放一些系统状态之类的内容,并且刘海区域需要在设计稿中体现出来。那么屏幕下方,则是很多设计师都会忽略的内容,就是一个虚拟控制条,这跟神奇的条起到了home键的作用,因此我们不能让内容和这个条产生冲突,因此你会发现标准的适配过的应用,屏幕下方都留了不少空间。接下来我们看看世面上的现在已经号称适配过的应用,哪些做的是对的,哪些做的有问题呢?

很明显,左边的淘宝有点夸张,中间的微信适配的不错,而最右边那个,好吧,压根没有适配过。
另外我们也可以在这个截图中得知,截图是没有刘海出现的哈。
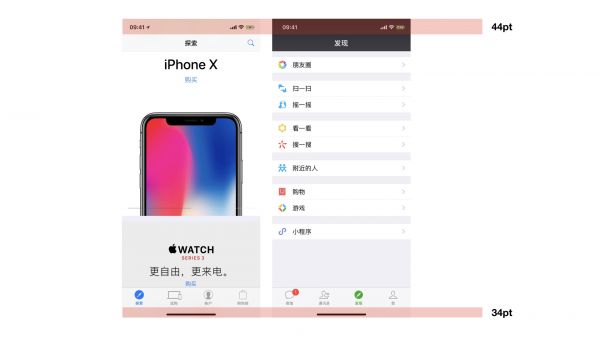
安全区域的尺寸?
在一倍图设计模式下,上方的Status bar的高度为44pt,下方的控制条,请至少留出34pt的高度,注意我说的是一倍图设计模式下,单位是pt而非像素。有同学可能会问,那换算成像素怎么换算呢?毕竟iPhone X是三倍图,那就乘以3就得到实际像素了。

现在,大部分的适配工作已经完成,其实我们只需要根据之前的设计稿做一些小小的改动就好了,是不是很简单?
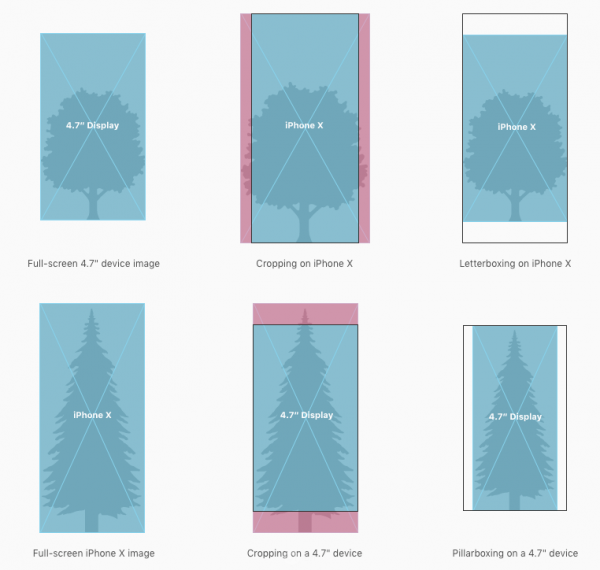
设计师要做的-修改全屏图片的大小
由于iPhone X长出来一截,因此之前全屏比例的图片在iPhone X上就会变形,如下图所示,因此开发工程师可能为了适配,将原有的图片拉大,充满整个屏幕,如果不拉大,那么就会出现下图第一排最右边图的效果,上下白边非常难看。另一种情况,你的图片可能会挤压变形,那就是第二排图片的样子了。

因此,设计师要根据iPhone X的分辨率为启动界面,闪屏图片,以及一些全屏浮动的提示框设计一套图片,好吧,我们的工作量又增大了。
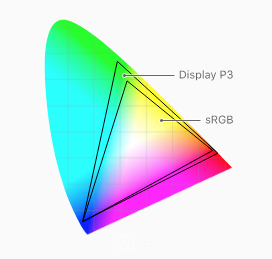
设计师要做的-注意色彩空间
iPhone X的显示屏幕使用 P3色彩空间,相比较传统的sRGB色彩空间,它显示的色彩会更加丰富,更加真实,因此设计师的老问题就来了“为什么我在Sketch中导出的图片”放到手机上颜色不一样呢?答案就在这里了。不过,静电觉得这个问题我们是无解的,毕竟色彩空间是跟随显示介质走的,比如你的显示器是一种色彩空间,手机又是另一种,因此这种隐形的色彩差异,咱们就忽略了吧。

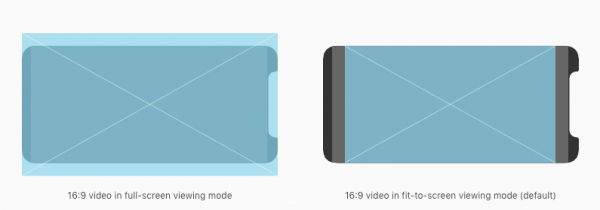
设计师要做的-注意视频的展示方式说到这里你一定会吐槽这个大刘海,毕竟遮住了一部分的影片内容,但你也可以选择将他们缩小显示一下,也是个好主意,刘海部分就不要放什么东西了。以下是苹果的建议,咱们看看就好。

什么?你说王者农药啥样?来!看下图,其实不适配挺好的。

设计师要做的-交互的改变交互的改变在iPhone X上非常明显,比如通过底部控制条上滑返回桌面等等。大家可以看看本文开头的视频展示,静电详细的为大家做了介绍。总之,不管你是否拥有新手机,一定要尽快适配它哈,至于人脸识别之类的黑科技,静电体验过觉得它太赞了!识别速度和指纹识别是不相上下的,甚至更流畅,像静电这样的大汗手,真是福利呀。
不想看长文?那直接看总结!
1.务必注意iPhone X的安全区域,并不是把设计稿直接拉长就可以
2.注意全屏图片和视频的适配
3.一倍图下你可以用375-812px来设计,这个兼容iPhone plus,也就是说,三倍图要成为主流了?
4.上Status bar区域44pt高,下控制条区域至少34pt高(一倍图情况下)
5.注意交互方式的改变所带来的影响。
思考问题的小提示:请注意静电分析问题的方式,遇到一件新事物,比如新手机,你可以从它的分辨率,尺寸入手,进而推算出其屏幕密度,这样你可以立马知道它的一些设计规则是否跟老的机型有区别。思考问题的方式至关重要,大家要尝试从这方面去分析,比如分析静电的文章,而不是只想要一个最后的结果。因为过程其实很重要,对于设计师来说更是这样一个道理。
更多文章
-

从流量变现到信任变现:个人站长的私域运营方法论
在互联网的早期阶段,获取流量是每个网站的核心目标。然而,随着市场竞争加剧和用户注意力分散,单纯依靠流量变现变得越来越困难。今天,越来越多的个人站长开始转向构建基于信任的私域运营模式,通过微信生态(如公众号、小程序)结合会员制,打造“内容+社群+付费服务”的生态系
-

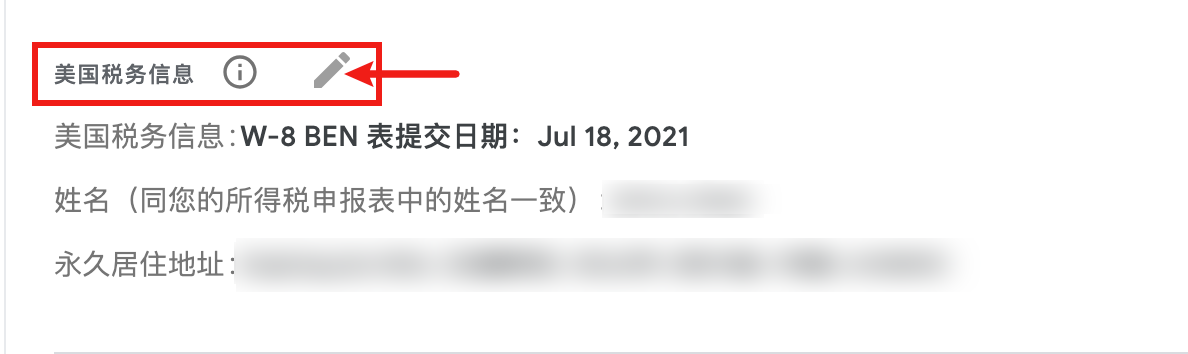
Google AdSense美国税务信息填写指南 W-8BEN表单如何填写?
目录为什么需要提供 Google AdSense 美国税务信息?什么是 W-8BEN 表单?常见的 W-8 表单类型:W-8BEN 适用对象:如何填写 W-8BEN 表单?情况一:初次填写美国税务信息情况二:修改已提交的税务信息填写 Adsense 美国税务信息W-8BEN 表单填写步
-

CloudFlare官方免费CNAME接入配置教程
目录一、功能简介二、配置接入订阅CloudFlare for SaaS设置源站添加自定义主机名验证域名所有权SaaS域名解析三、结语从2021年11月开始,CloudFlare禁用了Partner使用的zone_setAPI以避免滥用(因为该API接入不需要验证域名所有权),通过Par
-

通过Censys引擎,教你绕过 CDN 精准找到源站IP
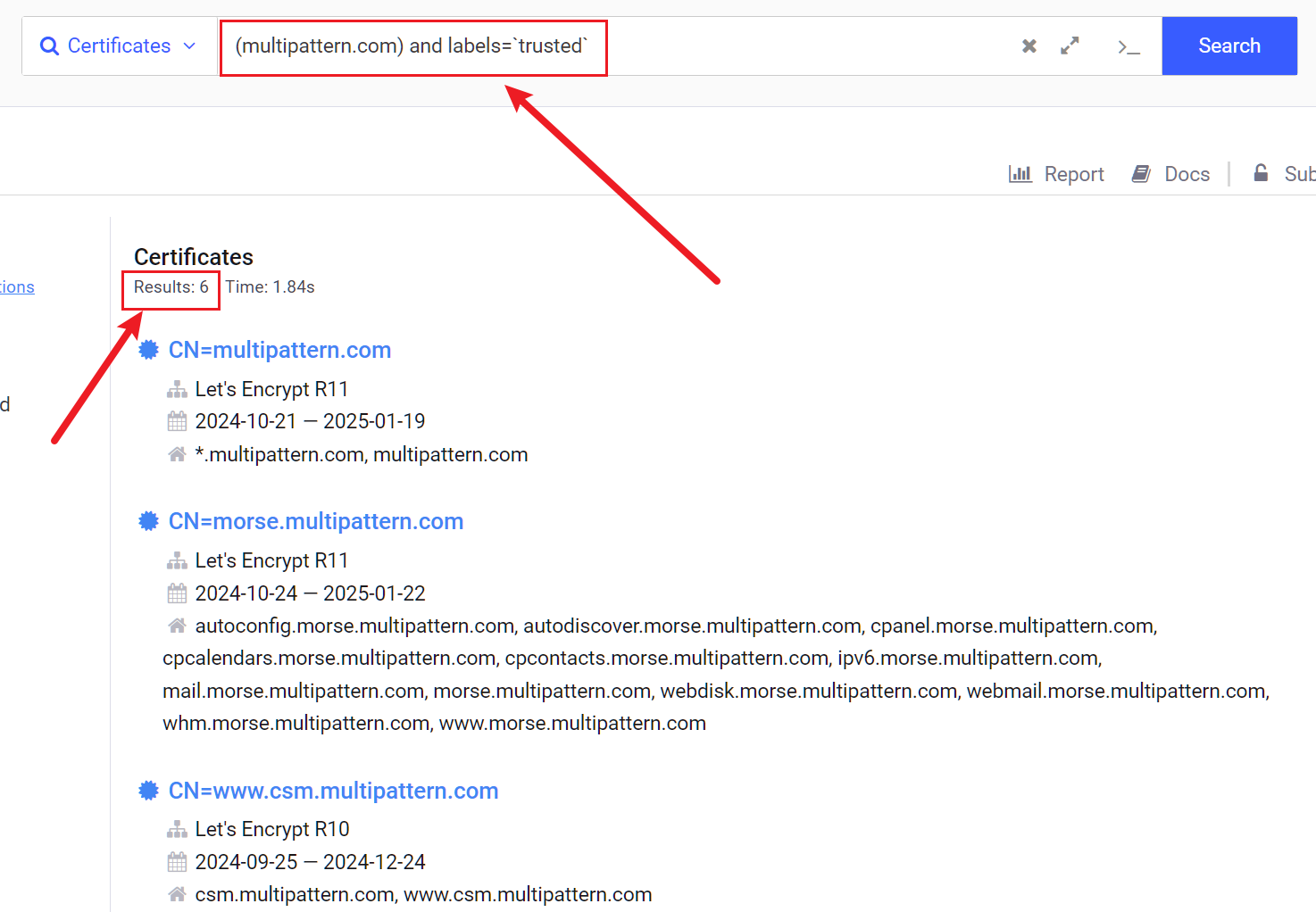
前言 大家好,我是VoltCary当我们谈论绕过CDN查找真实IP的时候,不得不提到SSL证书,它确实是我们寻找真实IP的一大利器,至于为什么SSL证书会导致源站IP泄露?很多人或许没有深入了解这个问题。目前好像还没有几篇文章详解过,只是将其作为绕过CDN查找源站IP文章中一部分。 为
-

使用高防服务器或者高防CDN后为什么还会出现源站IP被打
近来站长们应该基本都遇到过 DDOS 攻击,特别是 CC,如果放任不管,会导致服务器资源紧张,导致用户无法正常访问。有时间就算接入了高防服务器,源站 IP 还是被打,网站打不开。 为什么出现源站 IP 被打这种情况?出现源站 IP 被打怎么办? 在使用 DDoS 高防服务后,如果还存在
