
谷歌google adsense 穿插广告 带来更多收入
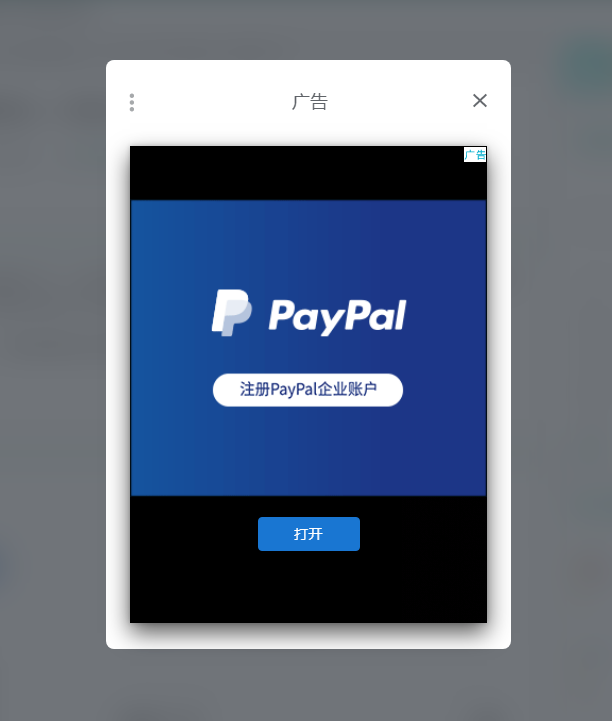
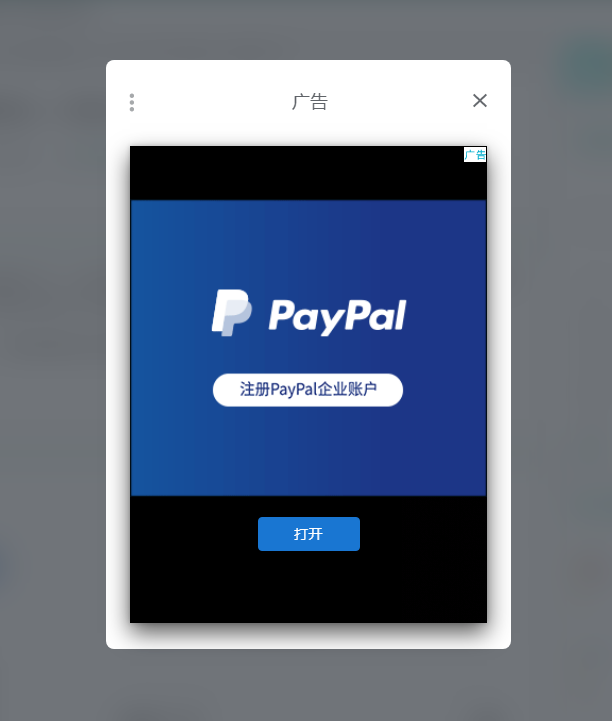
什么是谷歌穿插广告 穿插广告就是从A页面跳转到B页面时中间出现的广告,当你点击继续访问或者关闭掉广告以后才能访问B页面,这种广告及其容易误触,所以对用户体验不是很好,推荐大家适当控制不要显示的词过过多。 但是此种广告很容易给网站带来更高的收入,原来谷歌只在手机端才会有这种广告,现在P

什么是谷歌穿插广告 穿插广告就是从A页面跳转到B页面时中间出现的广告,当你点击继续访问或者关闭掉广告以后才能访问B页面,这种广告及其容易误触,所以对用户体验不是很好,推荐大家适当控制不要显示的词过过多。 但是此种广告很容易给网站带来更高的收入,原来谷歌只在手机端才会有这种广告,现在P

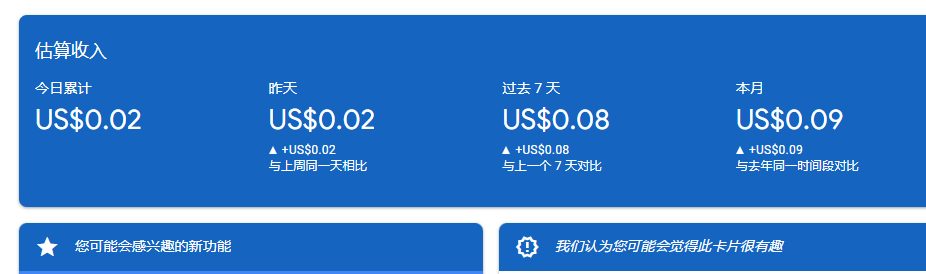
前言 前段时间花了一些精力尝试和摸索主题接入 Google Ads 的问题,算是阶段性成功了吧,这次简单分享一下,如果有缘看到这篇文章,应该会有些启发。 1. 展示效果 上篇文章说到,前两天我在我的两款主题中内置了 Google Ads 广告位,并且我自己的网站也启用了,下图是这两天的

不好的网站设计各有各样,而好的网站设计都有一些共同的特质,下面小编就和大家一起来了解一下优秀网站设计所拥有的那些特质。 一、吸引用户 成功的网站设计在吸引用户方面往往极具效果,而之所以能做到这一点,与其明确的导航链接密不可分。作为网站设计人员,要想法使用图片或者是内容来吸引用户眼球,然

消费继续升级,众电商平台意识到导购垂直电商对其分流影响,了解到内容对消费决策的影响力,纷纷转型内容化,特别是电商巨头们,如淘宝天猫和京东在产品内加大了内容板块。 本文从以下三个方面阐述电商内容化这一议题: 传统电商转型内容电商的原因? 转型目的? 以淘宝、京东为例,了解巨头如何做内容

@短腿僵尸木:网络上95%以上的信息是书面形式的。优化排版则是优化可读性,可访问性,可用性,整体图形平衡。换句话说:优化排版也是优化用户界面。本文将提供一组规则,帮助您提高文本内容的可读性和易读性。 1. 最少使用字体数量 使用超过 3 种不同的字体使网站看起来非结构化和不专业,太多

网站优化的用户体验一直是我们强调的重点,如果网站用户体验不好,哪怕你排名再高,转化率也会很低,找个东西半天找不到,客户还怎么相信你的服务,如果是浏览型网站,找不到相关内容,用户就觉得这不是他所要找的网站,会很快的关闭网站,这里的五个导航,就是让用户很快找到自己需要的东西,来提高用户

今天这篇译文开门见山,从搜索框的可见性、范围搜索、局部搜索、高级搜索以及输入五个方面聊聊如何设计出一个特别好用的搜索功能,内附大量实例(想知道谷歌搜索有哪个交互不好吗),结合实践,深入浅出,帮你掌握在线搜索的这五个方面。 可见性 在UX领域,可见性是其根本概念之一:由物体的

搜索几乎是现在所有网站,APP甚至操作系统的标配,不论是电商还是论坛等等。它是一个站内给用户直接到达目的地的通道,起到了一个引导用户走向的重要作用。在不同的系统,不同用途的网站上搜索呈现的方式都有所不同。 用搜索的原因 使用搜索时,用户可以自己掌握浏览该网站的路径,从哪一

网页中顶部导航栏往往是用户进入网站后最先看到的地方,决定着用户对网页的第一印象,其重要性不言而喻。 网页中的header,一般我们称之为顶部导航栏,这里为了行文方便,以下都简称顶部栏。顶部栏对于一个网站的用户体验来说是至关重要的,因为根据用户的浏览习惯(从左到右,从上到下),

常用的移动端设计布局形式:不规则弧线布局、层叠式布局、网格偏出布..... 随着扁平化1.0运用了两三年,新的扁平化2.0时代,在渐变流行打破了开端,这周研究一些扁平化2.0设计师的移动端设计布局形式,整理分析了一些常用的布局形态。 1、不规则弧线布局 17年在很多新的设